In recent years, during a global pandemic, we have been required to change how we think and work. In most cases, we all switched to working from home, thus pushing our boundaries.
However, when it comes to web developers, there is never a problem for them. They are increasingly relying on tools for collaboration and productivity in the workplace. Whether it’s a text editing tool, design, implementation, or testing tool, they make their job a lot easier.
Also, given the flooding of the market with different tools, we would like to single out a list of the five best resources for developers for 2021.
Let’s start with the first one!
WP Reset

WP Reset is one of the most commonly used development tools used in WordPress. Given the features it offers, we can use this tool in a variety of situations. Mainly you would use it to speed up your website.
With WP Reset, you can return your site to its original state in just a few steps. It will also give you the different options to control and recover data if it is lost entirely. Installation of all additional files is possible with one click, saving your valuable time.
Also, the whole system is based on working on the cloud and where you do all of the storage. When it comes to features, we will first mention the option to restart the page.
The option called Site Reset permanently deletes data, pages, posts, comments, etc. However, in addition to this option, the Nuclear Reset option has the role of deleting absolutely everything.
Also, including transferred media, integrations, and websites. We will also mention the activation of licenses and their connection to the new website by selecting the license key.
Once you finish up all the main settings, you can manage all the items directly from the dashboard. Furthermore, you can edit, delete, add a note, or render the license inactive.
Emergency Recovery Script option

We have to mention one more incredible feature that this tool offers. If you cannot access the website, there is an Emergency Recovery Script option. This option, with the help of many tools, provides the most powerful solutions in difficult situations.
When canceling WordPress, you can use ERS in the primary file sector. And this way, restoring stored snapshots, reactivating or deactivating plugins, and more. The snapshots you create will be available at any time, allowing you to revert to temporary settings before each reshuffle.
Last but not most minor features are Snapshots. Collection options make this tool specific because, with their help, you can install all the tools from one place. It is vital to mention that each created collection can be stored on the cloud and used whenever needed.
This option works like backups. Also, there is the ability to immediately create automatic snapshots that you created when activating new add-ons. You can have an insight into everything you have done on your website, making it easier to determine if a problem occurs and fix it.
Also, the team that works with WP Reset has created helpful videos on their site. Once you watch them, it will be super easy to understand how this tool works.
Sketch

Sketch is an ideal platform for developers who want to upgrade their applications with new add-ons and integrations. Also, a great option is that you can choose to work privately or locally. When working locally, you can share your design with others.
With Sketch, it is easy to bring to life all your ideas, from the most basic creations to the much more demanding ones. This tool also offers many options, such as editing layers, shapes, vectors, text, images, data, styles, and symbols when it comes to design. Amazing right?
We can also mention another handy thing. That is the option of prototyping with a detailed guide. It is also possible to facilitate importing and exporting files, any format PNG, JPG, PDF, etc. The add-on option allows you to extend existing applications with an additional upgrade.
Also, Sketch offers options for customizing comments, notifications, file sharing, documents, and workspace organization. This advanced design platform combines a Mac application with powerful tools, giving you an overall effect on your projects.
Gtmetrix

GTmetrix is a new platform that comes as an option to help developers in their day-to-day responsibilities. This tool will make it possible to analyze your page using Google Lighthouse and focus on performance metrics on your site.
However, it is also possible to monitor the page’s performance with additional visualization. And this becomes possible with the help of interactive charts in four available variants. You can record exciting elements on the chart, set alerts with different conditions based on essential data, time, and the like.
If a page slows down or an error occurs, you can even set a notification to alert you if it happens. With GTmetrix, you can load your website from over 60 servers from different locations around the world. All tests and customizations are available on Android devices.
However, you should be aware that if you opt for the PRO version of the tool, you will change the screen resolution, create quick preset tests, and much more.
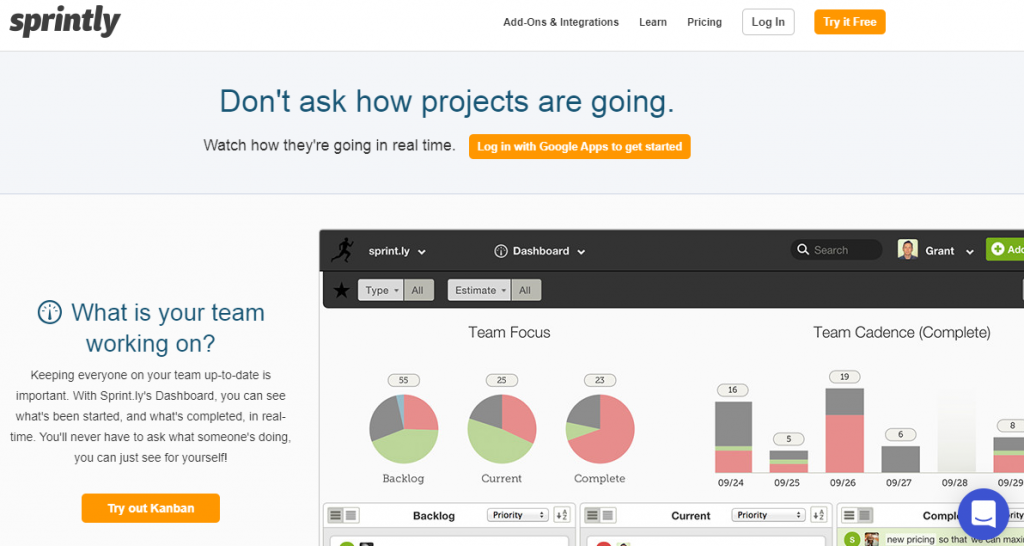
Sprintly

Sprintly is a platform that makes it easier for beginners and other development teams to work on projects. No prior knowledge or preparation for teamwork is required.
Managers are enabled to have real-time access to every process a team member does on a selected project. This option will provide a detailed overview of what is currently under development and related to the project.
Also, the filter and sort option makes choosing simple, based on owner, type, phase, or date. Anything related to members’ work, relief, and their balance is possible with Sprintly. We also have to mention that Sprintly is unique for its leading integration with GitHub, which we will talk more about next.
It also integrates with BitBucket, Beanstalk, and Slack. The fact is that this platform is easy to run, with only a few steps required for configuration, and you are ready to use.
GitHub

GitHub is a cloud-based platform to help developers with storage and code changes. It is first necessary to understand the meaning of the term Git. Git is a version control system.
More precisely, it includes a database of codes. It further enables developers to branch and merges in more detail. According to research, over 80% of developers use Git. When developers create something, there are constant changes in the code, also leading to new versions. Git saves all changes, which are available at any time.
According to the above, Git is a tool, and Hub is a hub for storing projects and connecting with other developers. Its customization is desirable, and users who have used this tool even for writing books can be singled out.
Conclusion
Each of these tools has its advantages and corresponds to a specific group of developers. Learning new skills and working with new tools takes time and effort. But it sure does pay off later on.
You have to regularly follow the recent trends in the field of developers and development projects, including the trend of using work tracking software. However, before you decide on any of the listed tools from our modest list, you will have to check how they work on some examples. This way, you will be able to see if they are adequate for your project.